http://wordpresscloudblog.com/
Hello World,
WELCOME! My blog is about WordPress. You might be wondering what’s so special about creating a WordPress site, but…..this blog will teach you “HOW TO CREATE A WORDPRESS USING AWS LIGHTSAIL.” You read that correctly! Let’s get started…..!
WordPress is one of the most popular blogging platforms in the world, used to power 32.3% of all websites on the internet according to a recent survey. And it is not hard to see why: WordPress is very easy to use, comes with thousands of extensions and themes, is completely free, and is open source. Due to its robust features, many of the top brands use WordPress to power their websites including Time Magazine, Facebook, Disney, and more.
Hosting a WordPress website is hence on top of everyone’s list. To achieve the same with the best results and lowest downtime one can use AWS Lightsail. Amazon Lightsail is the easiest way to get started with Amazon Web Services if you just need instances (virtual private servers). Lightsail includes everything you need to launch your project quickly — instances, managed databases, SSD-based storage, backups, data transfer, domain DNS management, static IPs, and load balancers — for a low, predictable price.
Amazon Lightsail makes it really easy to host a private WordPress blog for as little as $5 USD a month. It’s a one-click solution with a WordPress container provided by Bitnami.
This tutorial will show you how to launch and configure a WordPress instance on Lightsail. It includes steps to connect to your instance by using SSH, sign in to your WordPress website, create a static IP and attaching it to your instance, and create a DNS zone and mapping your domain.
The steps in the blog are as follows:
- Register with Amazon Lightsail
- Create a WordPress instance in Lightsail
- Connect to your instance via SSH and get the password for your WordPress site
- Log in and start using WordPress
- Create a Lightsail static IP address and attach it to your WordPress site
- Create a Lightsail DNS zone and map a domain to your WordPress site
Let us begin!
- Step 1: Register with Amazon Lightsail
- Create an Amazon Lightsail account by signing up at https://amazonlightsail.com/. You will need an existing Amazon account to log in and sign up; if you don’t have one, create one to proceed.
- Once you’ve signed in to Amazon, register with Amazon Lightsail

- Following this, you will be asked for your credit card information. Amazon Lightsail includes a one-month free trial that you can use to experiment with the service and see if it fits your requirements. However, Amazon still needs your credit card information for security purposes.
- Once your identity is verified, choose the “Basic” support plan (also free) and confirm your account.
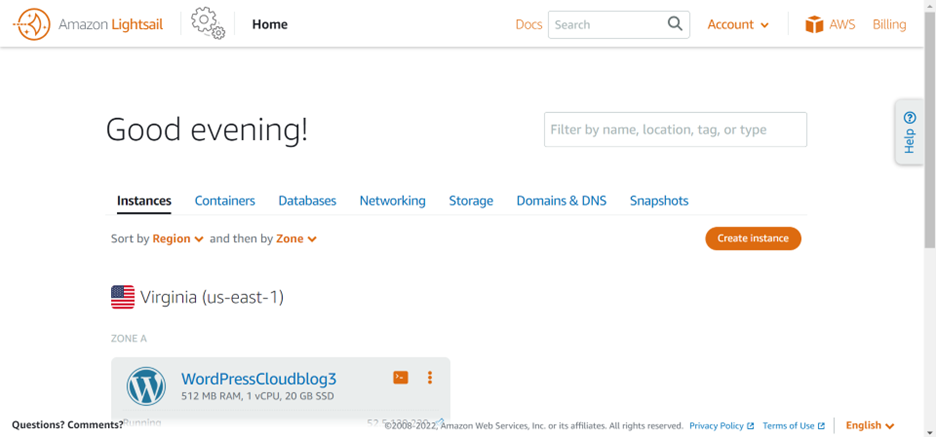
- The account registration machine will redirect you to the Amazon Lightsail dashboard.

- Step 2: Create a WordPress instance in Lightsail
- Log in to the Amazon Lightsail dashboard.
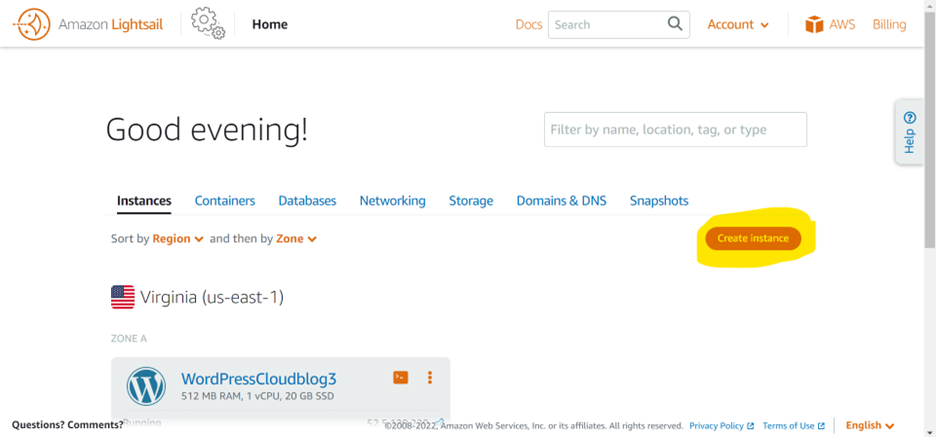
- Click on “Create instance”.

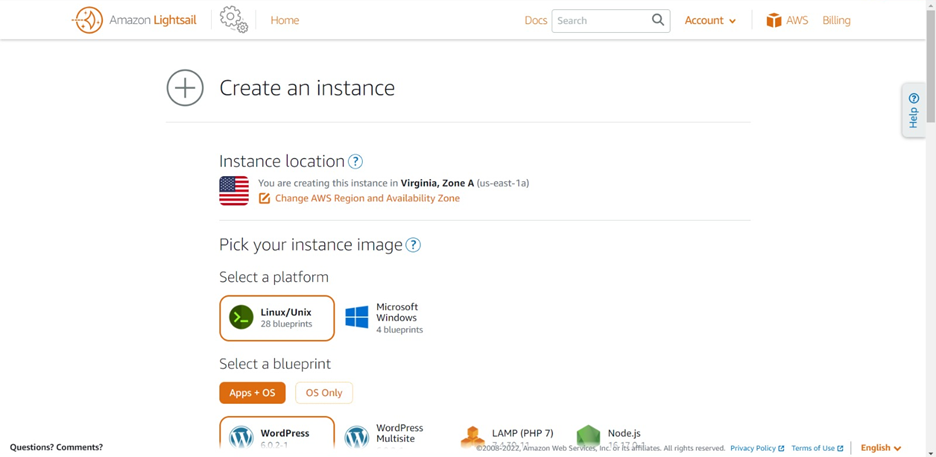
Choose the “AWS Region” and “Availability Zone” for your instance.

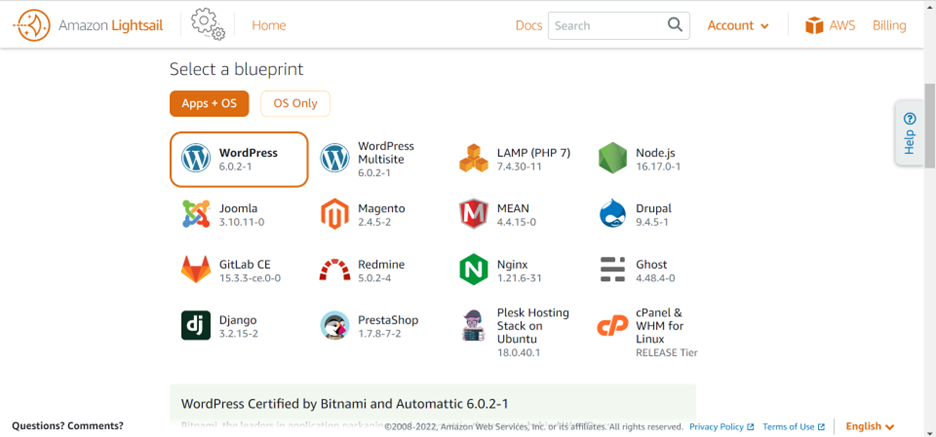
In the “Pick your instance image” section, select the WordPress image.

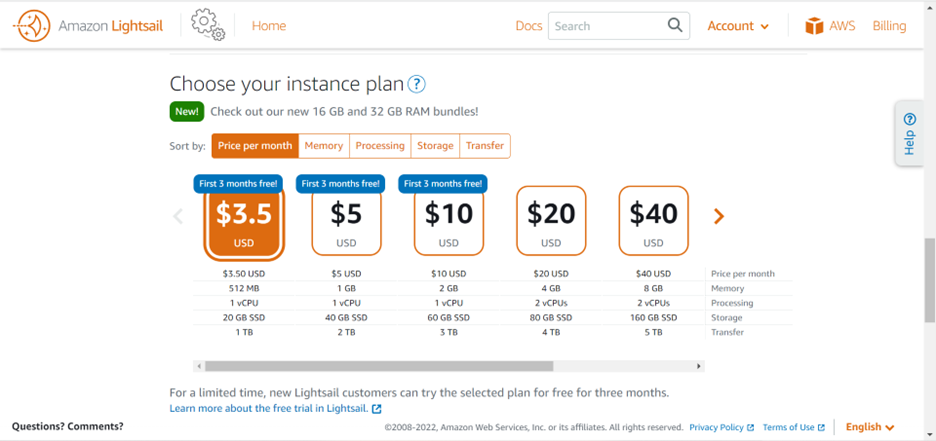
Choose your instance plan

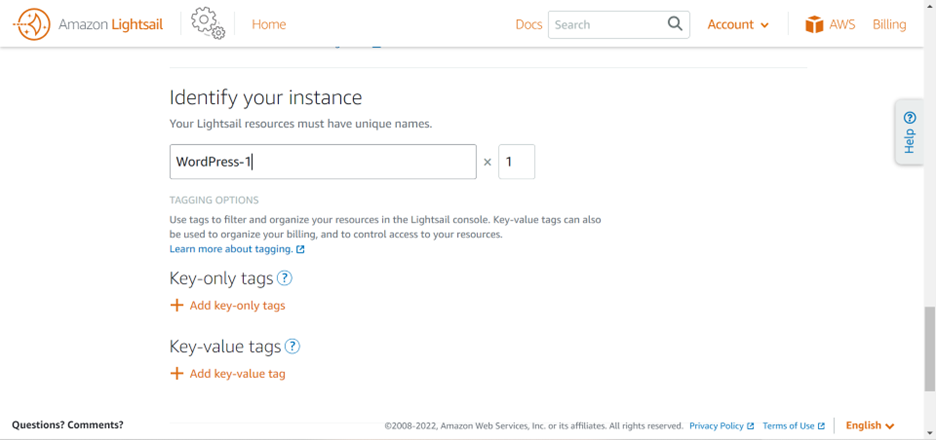
You can create your instance name.

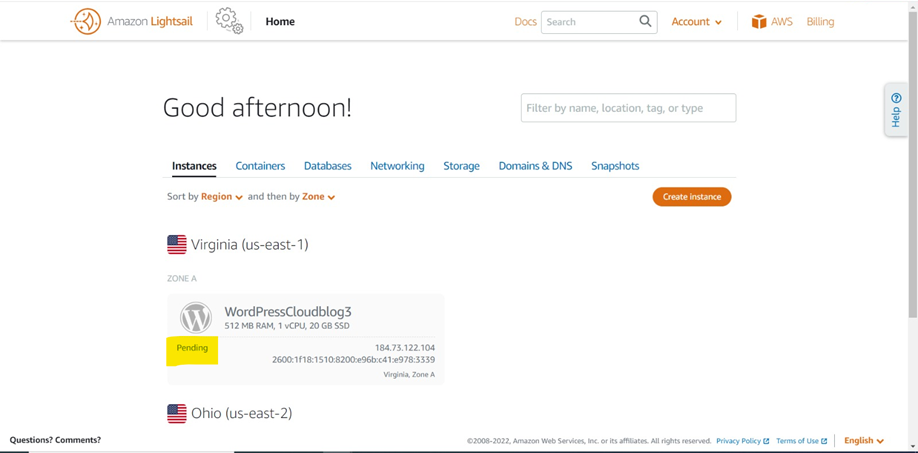
- Amazon Lightsail will begin spinning up the new server. This process usually takes a few minutes, and the status of the deployment process will be displayed throughout.

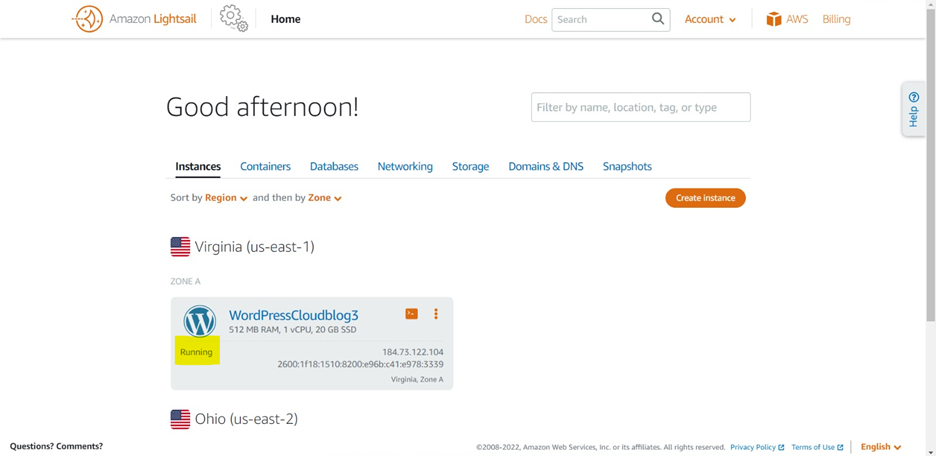
Once the server has launched the status changes to “Running”.

- Step 3: Connect to your instance via SSH and get the password for your WordPress site
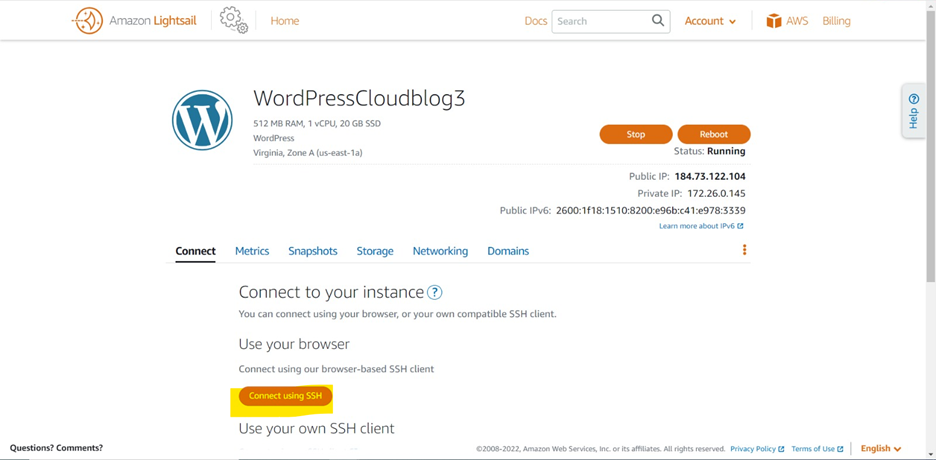
- On the “Connect” tab, choose “Connect using SSH” on the server detail page for your WordPress instance.

This initiates a secure SSH connection to the server console in a new browser window. You should see something like this:
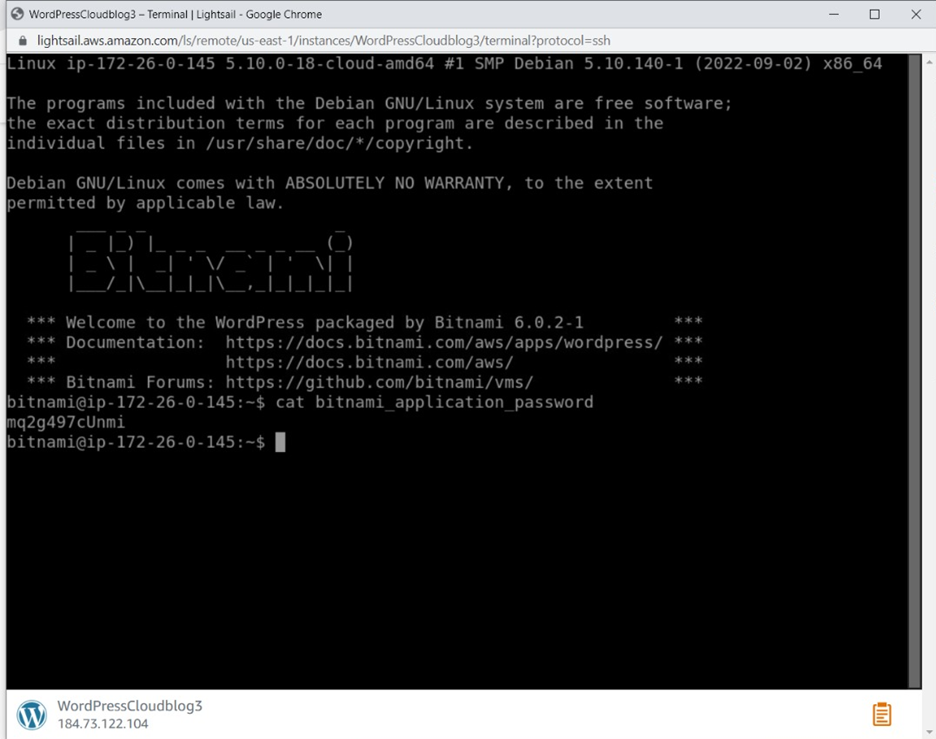
Once it opens run the following command “cat bitnami_application_password”

Note: Save your Bitnami password in notepad. When you create a WordPress, it will ask you “username” and “Password”.
Run the command ‘cat bitnami_application_password’ at the server command prompt to see the password that is stored in a file named bitnami_application_password in the home directory.
- Step 4: Login and start using WordPress
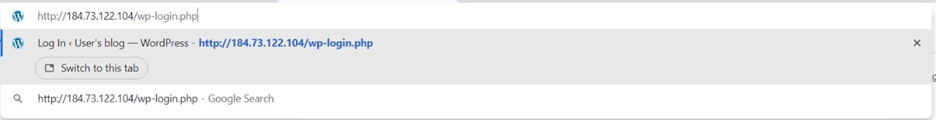
- In the browser window, go to http://PublicIpAddress/wp-login.php
In the address, replace PublicIpAddress with the public IP address of your WordPress instance.

Log in with the administrator credentials from the previous step.

Here, You will enter username as “User” and for password you will need to enter the bitnami password saved in your notepad.

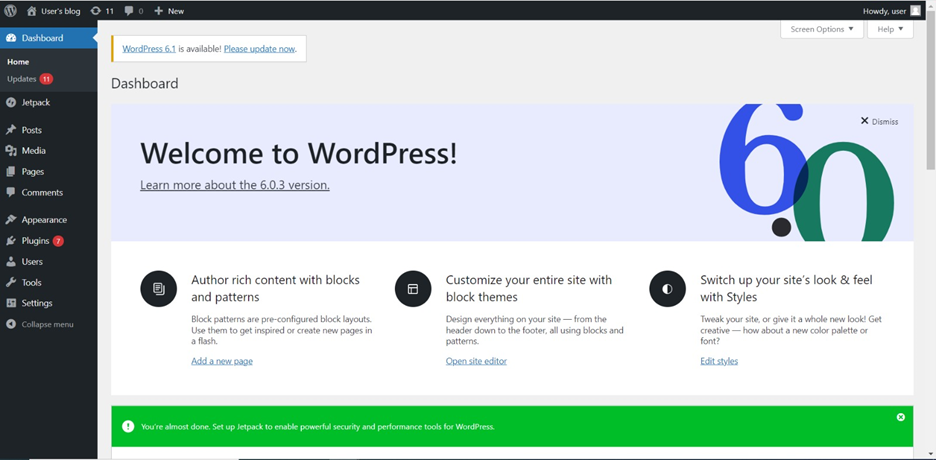
You are now signed in to the administration dashboard of your WordPress website where you can perform administrative actions.

- Step 5: Create a Lightsail static IP address and attach it to your WordPress site
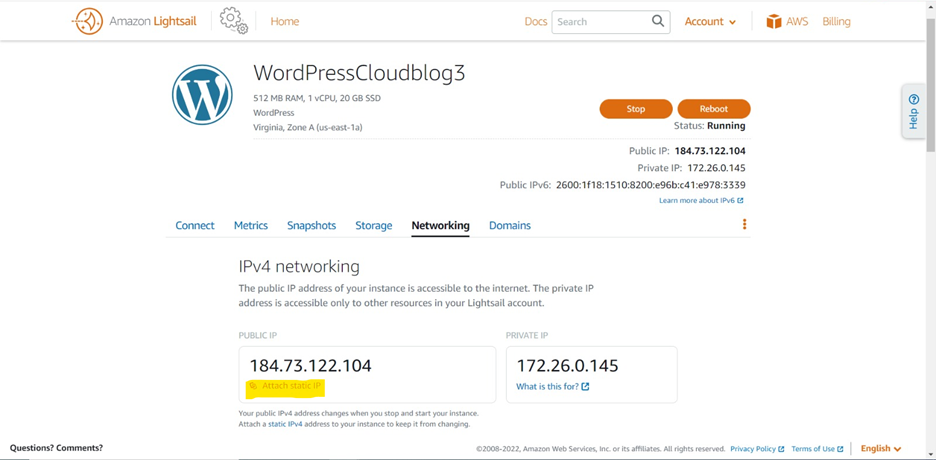
The default public IP for your WordPress instance changes if you stop and start your instance. A static IP address, attached to an instance, stays the same even if you stop and start your instance.
- Go to your running WordPress instance.
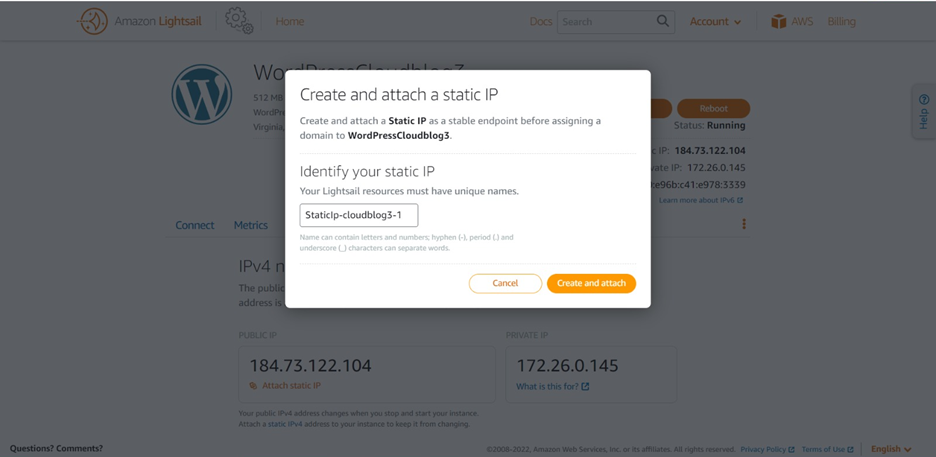
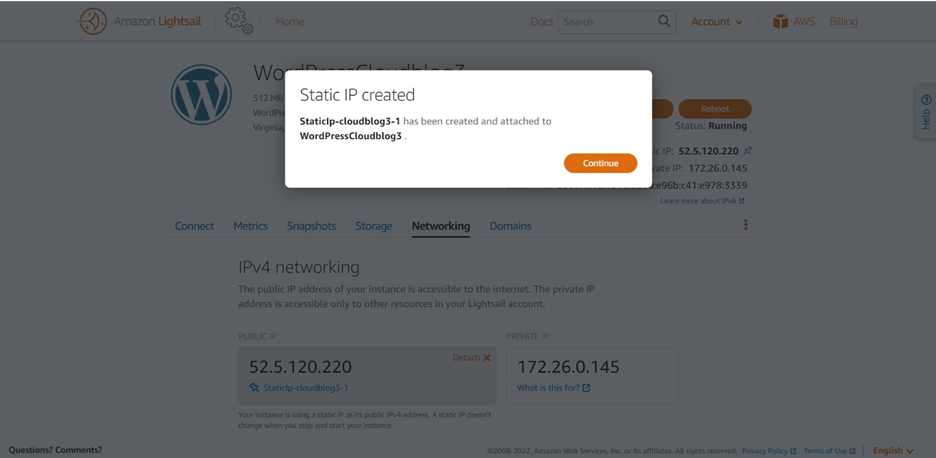
- In the “Networking” tab choose “Create static IP”.

- The static IP location and attached instance are pre-selected based on your instance.
- Name your Static IP and click “Create and attach”.


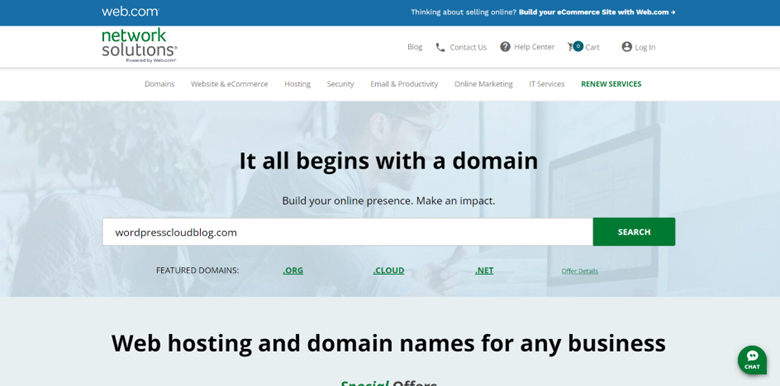
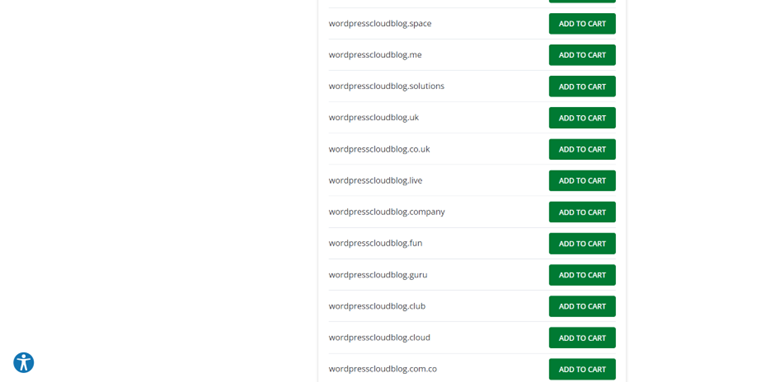
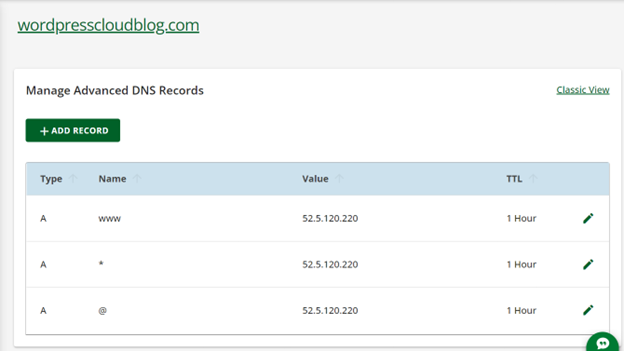
- Step 6: How to create a Domain name for WordPress Website.
Note: I chose “NetworkSolutions.com” website for my new domain name. In this website you will find different and all domain names according to your requirement.
— The cost of domain per annum is $25 and per month its $2(Usually less price)
You can create a customized domain name by searching the domain name. Below are the steps:



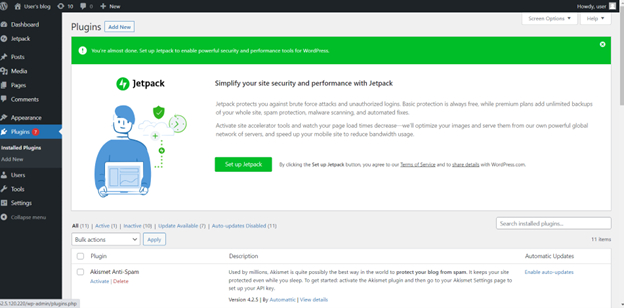
STEP 7: Install the following plugins:
–All in one migration tool, elementor, astra theme and configure the wordpress instance to permit large file uploads.
–The are some basic essential wordpress plugins that you may need especially if you are deploying for use as a blog or coorporate site. You will need a good page builder, a good wordpress theme and a good plugin for creating backups.
–The plugins that we recommend for new beginners are, the ELEMENTOR page builder, astra theme,and the all in one mirgration tool for backups.
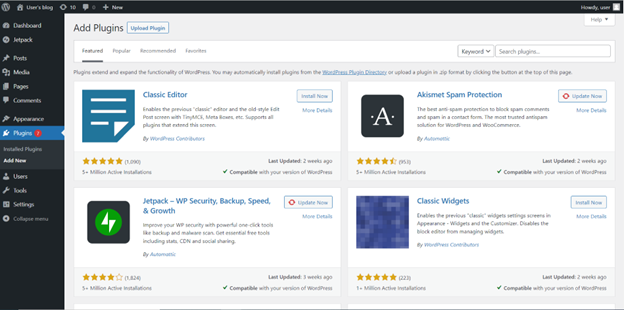
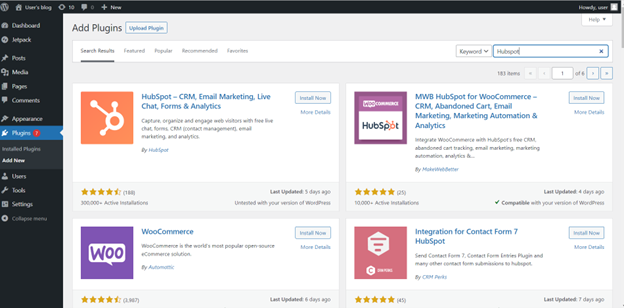
–To install ELEMENTOR, click on plugins > add new and search for elementor. Click on install now and click on activate.

- Go to “Add new” option. Next you can search your favorite plugins to make your website beautiful. You might wonder what are Plugins and what’s the use of it?
- Plugins are the building blocks of your WordPress site. They bring in important functions to your website, whether you need to add contact forms, improve SEO, increase site speed, create an online store, or offer email opt-ins. Whatever you need your website to do can be done with a plugin.
- There are thousands of free and premium WordPress plugins to download and add.


- Here are the best plugins for WordPress, no matter what type of website you’re building.
- HubSpot
- WooCommerce
- WPForms
- All in One SEO
- Yoast SEO
- Jetpack
- Elementor
- W3 Total Cache
- Smush
- Boarderless
- Akismet Spam Protection
- Weglot
- Themes Security
- WP Sticky
- MetForm
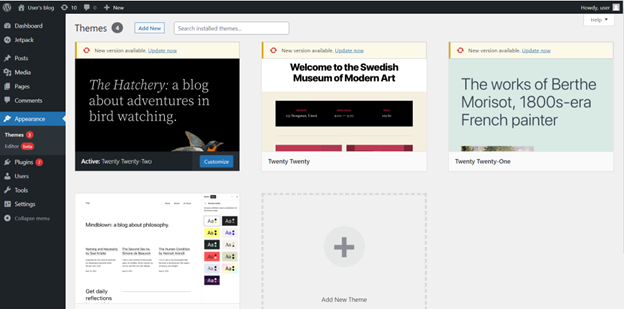
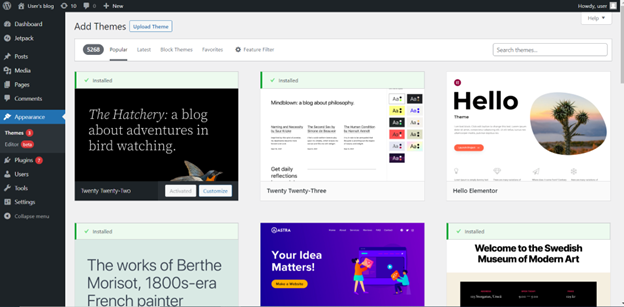
- Step 8: Next step is to create more WordPress themes.

You can add new themes for your website according to the website.

Here are some good WordPress Themes to install for your website:
- Astra
- Avada
- Divi
- Hello
- OceanWP
- Sydney
- Betheme
- Generate Press
- The7
- Porto
- Phlox
- Enfold
- X
- Uncode
- WoodMart
- Here, are the few links:
- https://lightsail.aws.amazon.com/ls/docs/en_us/articles/amazon-lightsail-tutorial-launching-and-configuring-wordpress
- https://medium.com/@nem25/wordpress-site-on-aws-lightsail-8207e47dbe2d
- https://webdesign.tutsplus.com/tutorials/lightsail-how-to-host-your-wordpress-website-on-amazon-web-services–cms-35031
- https://www.crazyegg.com/blog/best-wordpress-themes-for-blogs/
- https://neilpatel.com/blog/best-wordpress-themes-for-blogs/
- https://blog.hubspot.com/website/must-have-wordpress-plugins
- https://wpforms.com/best-free-wordpress-plugins-for-your-website/